こんにちは、はやたろうです。
本日は、CSSやHTMLの知識にうとい人でも簡単にできる吹き出し自動生成ツールサイトのご紹介です。
こんな方にオススメ
・サイトに吹き出しを入れたい
・位置を自分で調整したい
・色やフォントを自由に変えたい
・直観的に操作したい
それでは早速いってみよー!
1.吹き出し・タグ自動生成ツール

早速紹介するサイトがこちら。

吹き出しのデザインや文字を任意で定め、生成されたタグをコピーしてブログに貼り付けるだけで、簡単に吹き出しができてしまうという便利ツールです。
それでは早速操作方法のご説明をします。
2.操作方法
デフォルトの「標準吹き出し」を使って説明します。
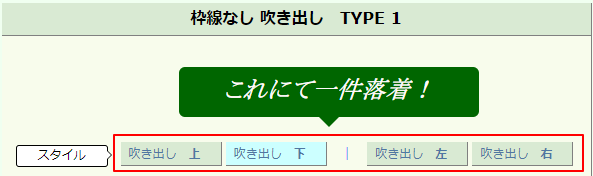
まずは吹き出しの「スタイル」
吹き出しの位置を上下左右のどれかから選びます。
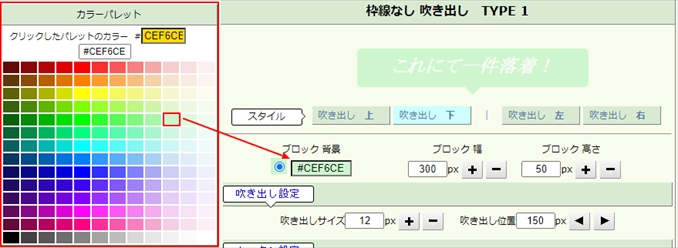
吹き出しの色を決めます。左にあるカラーパレットから色を選択します。

吹き出しの幅と高さを設定します。文字を2行にしたいのであれば幅を狭めて高さを出したりしましょう。
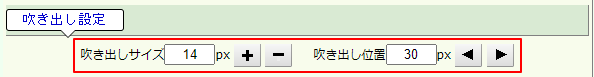
次に「吹き出しの設定」
吹き出しのサイズと位置の調整を行います。
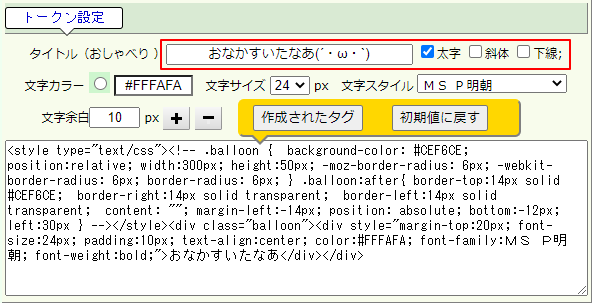
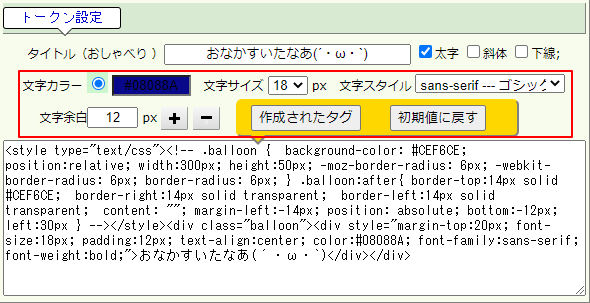
最後は「トークン設定」
吹き出しの中の文字を設定します。太字・斜体・下線を選ぶことができます。
文字の色を設定します。(設定する前に文字カラーのラジオボタンを選択してください)
吹き出しの色と同様に左にあるカラーパレットから色を選択します。合わせて文字のサイズ、フォントを選択し、文字余白で文字の位置を調整したら完成です。
後は作成されたタグをコピーしはてなブログ記事作成画面の「HTML編集」の箇所にタグを張り付ければ完了です。簡単ですね。

↓出来上がった吹き出しはこちら

さらに追加で2つ。


とまあこんな感じで簡単に吹き出しが作れます。
※画像は自分で用意します。このイラストはイラストACからダウンロードしました。
注意点
1つの記事に複数タイプの吹き出しを張り付けるには別途HTMLの編集が必要になります。同じタイプの吹き出しをコピー&ペーストし、使用する分には問題ありません。
基本的に、一つの記事に複数タイプの吹き出しをいれることはないと思いますが、念のため伝えておきます。今回は、説明のために、タイプの事なる吹き出しをいれてますが、はや太郎も詳しいやり方はわからないのでしょこちゅんにやってもらいました(((;´•ω•`;)))
😗しょこちゅん一言
一つの記事に複数タイプの吹き出しを使用することも基本的にはできますが、タイプの異なる吹き出しを複数入れる場合はHTMLを少し変更する必要があります。
例えば一つの吹き出し例を見て見ましょう…
<style type="text/css"><!--
balloon {
background:#FFFFFF; dispay: inline-block; position: relative; width:300px; height:40px; border:1px solid #222222; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; }
.balloon:before { content: ""; display: inline-block; border:10px solid transparent; border-bottom-color:#222222; position: absolute; left:145px; top: -20px;}
.balloon:after { content: ""; display: inline-block; border:9px solid transparent; border-bottom-color:#FFFFFF; position: absolute; left: 146px; top: -18px;}
--></style>
<div class="balloon"><div style="font-size:24px; padding:8px; text-align:center; color:#222222; font-family:MS P明朝; font-weight:bold; font-style:italic;">テスト</div></div>
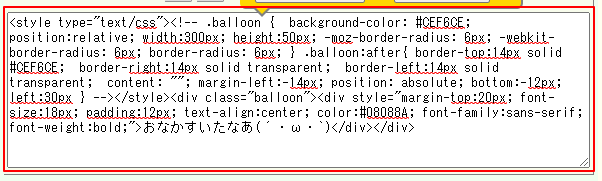
上記、黄色マーカーにした部分が一つの吹き出しの「名前」だとします。
今回紹介してる吹き出し作成サイトでは、吹き出しを複数作っても、この「名前」の部分は全て同じになります。「名前」が同じだと処理がうまくできず綺麗に表示できません。なので、吹き出しを複数もってきたい場合は、この黄色マーカー部分の後ろに「任意の数字」を入れてあげる事で名前の差別化を行います。
別の吹き出しで名前を変えた例…
元々、”balloon”だったのを”balloon1”に変更します。
<style type="text/css"><!-- .balloon1 { background-color: #006600; position:relative; width:300px; height:50px; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; } .balloon1:after{ border-bottom:12px solid #006600; border-right:12px solid transparent; border-left:12px solid transparent; content: ""; margin-left:-12px; position: absolute; top:-10px; left:150px } --></style><div class="balloon1"><div style="margin-top:20px; font-size:24px; padding:10px; text-align:center; color:#FFFAFA; font-family:MS P明朝; font-weight:bold; font-style:italic;">テスト</div></div>
このように、”balloon(任意の数字)”を入れてあげる事で2つ目の吹き出しは”balloon1”とし、3つ入れたい場合は”balloon2”とし、つけくわえる吹き出しの数分、数字を増やしていけば反映されるし、管理もしやすくなります。
ただ、上記を見てわかるように、吹き出しに入ってるballoonの数は吹き出しタイプによって異なるので、変更し忘れがあると、うまく適用されないのでお気を付けを。
3.オススメ サイト
こういった自動生成で作成できる吹き出しサイトもありますが、吹き出しだけでなく、CSSを使ってサイト・記事を装飾する事により、より分かりやすく見やすいサイト作りを目指す事ができます。
3-1.「Little Strange Software」

こちらのサイトではCSSを使った面白いカスタマイズを紹介しています。更新の頻度も高く見ていて勉強になると同時に、CSSコードも貼り付けられているのでサイトにすぐ反映することが可能。
・「Little Strange Software」のHTML紹介カテゴリー一覧はこちら >
3-2.「サルワカ」

様々な吹き出しを紹介してくれてるのはこちらの「サルワカ」さん。「こういったのが欲しかった!」というのがきっと見つかります。
3-3.「アラフォーママの雑記ブログ」

「会話形式の吹き出し」の説明記事です。「実際にやってみた」というのが理解しやすく説明されています。
・【はてなブログ】コピペで簡単!吹き出しを使って会話形式にするカスタマイズ方法を試してみたよ! >
4.あとがき
はい、いかがだったでしょうか。
私達夫婦も、最初は吹き出しを作るのにてこずりました…
今は簡単に作成できるツールや情報が沢山あってとても便利です。気になる方は是非チェックしてみてね。
当サイトの一番下にある「読者登録はこちら」というオレンジ色の吹き出しも同じサイトで作成しました。応用して使うこともできます。
\合わせて読みたい/
先ほど紹介したサイトのCSSやHTMLコードを”「定型文」にて保存”し記事作成を楽にしよう♪
それでは本日はこの辺で。
最後までお読みいただきありがとうございました。
 サラリーマンはや太郎
サラリーマンはや太郎
↓この吹き出しもサイトで作りました(^^)♪
↓↓ここだおぉ(´・ω・`)↓↓
\#ブログもTwitterも相互フォローします!/


